PRESENTACIÓN
La capacidad de los equipos de trabajo en cada entidad universitaria varía en número de personas, perfiles, conocimientos y capacidades, es así que al enfrentar la generación o renovación de un sitio web encuentran dificultades técnicas, de tiempos y curvas de aprendizaje que los llevan a realizar grandes esfuerzos que distraen otras de sus ocupaciones de igual o mayor importancia. Hemos elaborado un sitio preconstruido que permita a los equipos de trabajo un desarrollo rápido, desde una base lista para poner en producción con un mínimo de cambios, que a su vez sirva como punto de partida para otros equipos de trabajo que deseen invertir un mayor tiempo en la personalización de una apariencia acorde a sus necesidades de comunicación y difusión.
ACERCA DEL SITIO
Objetivo
Facilitar el desarrollo de sitios bajo dominio unam.mx para reducir el tiempo y el esfuerzo de los equipos de desarrollo de las dependencia universitarias que requieran renovar o implementar un sitio para su entidad.
Alcances
El instalador ofrece un sitio con una arquitectura básica configurable y personalizable, con esto se logra una optimización de tiempo y reducción en la curva de aprendizaje para su administración. Puede ser mantenido por alguien con pocos o nulos conocimientos sobre HTML y programación, o puede ser administrado por alguien con una gran experiencia en desarrollo. De cualquier manera, quien haga uso de esta iniciativa contará con un punto de partida definido donde se han cuidado aspectos de usabilidad y accesibilidad, con despliegue óptimo para dispositivos móviles.
Características iniciales
- Consta de 3 secciones:
- Encabezado/menú: consta de escudo UNAM y menú principal.
- Zona de información: Espacio para cubrir las necesidades de comunicación de cada dependencia.
- Subsecciones en el inicio:
- Carrusel/destacados: consta de un carrusel de imágenes y 3 marcos para temas destacados (opcionales).
- Contenido libre: espacio configurable en la parte baja de la página inicial.
- Subsecciones en el inicio:
- Pie/widgets: pie con términos legales y menús personalizables.
- Identidad institucional
El sitio fue provisto con una imagen PNG transparente con el escudo y nombre de la UNAM en blanco para el encabezado de color azul y el emblema Universidad de la Nacion en el pie. Los colores que lo complementan son varios matices de azul y oro en tono claro.
- Diagramación responsiva
La estructura es capaz de adaptarse a varios tamaños de pantalla, fue pensada y probada sobre pantallas mayores a 320px de ancho. Salvo el caso de incrementar más opciones al menú, todo el contenido nuevo se adaptará con facilidad al entorno de despliegue. En casos muy particulares podría haber imprevistos que requieran ajustes de estilo.
- Accesibilidad
En la actualidad vivimos una tendencia en todos los ámbitos a construir espacios más justos y equitativos. Los espacios virtuales como el internet no han de escapar a esta oportunidad, es así que este sitio ha sido provisto por una herramienta de ayuda en accesibilidad. Los colores, sus contrastes y tamaños de fuente han sido calculados y medidos con los criterios indicados en las pautas de accesibilidad del WCAG 2.0 nivel AA. Los textos alternos en imágenes, las jerarquías de encabezados y los formularios han sido integrados bajo las mismas pautas.
- SEO (Search Engine Optimization )
Una de las principales tareas universitarias es la difusión, concepto que nos lleva a pensar en la optimización de motores de búsqueda (SEO) para dejar al alcance de los usuarios la información requerida. El sitio ha sido provisto con un plugin de manejo de SEO que es necesario alimentar para cada página y entrada.
WORDPRESS
Qué es un CMS (Content Management System)
Un Sistema de Gestión de Contenido o CMS es un software que permite la creación y administración de los contenidos de una página Web. En él se puede publicar, editar, borrar y otorgar permisos de acceso para colaboración a través de roles de usuario.
Wordpress
Wordpress es un CMS gratuito que permite crear sitios web de forma sencilla sin necesidad de tener conocimientos de programación. Aunque en sus inicios estaba orientado a la creación de blogs, tiene ahora amplias funcionalidades que le permiten crear sitios web de cualquier tipo. Wordpress usa lenguajes PHP, Javascript y HTML, con plantillas o temas definidos por archivos de CSS que se sincronizan a través de una base de datos SQL.
Versiones
Aunque Wordpress existe en varias versiones es conveniente instalar la última versión estable, pues en cada versión se incorporan mejoras que resuelven posibles fallos de seguridad. Una vez instalado nos permitirá ir actualizando el sistema cuando lo consideremos conveniente.
Perfiles básicos de usuario
WordPress permite establecer las capacidades o permisos que tiene cada usuario en la aplicación, para definir y controlar a qué funciones tienen acceso y a cuáles no. Abordamos los tipos de usuarios que generalmente se asignan.
Administrador: Es el responsable técnico del sitio, es quien crea los usuarios. Tiene todos los permisos y puede administrar todos los aspectos del sitio. Permite la instalación de plugins, modificar menús, agrega, edita y elimina páginas y entradas de cualquier usuario. Puede cambiar un tema y modificar su apariencia, su acceso es total al panel de administración.
Editor: Es el responsable del contenido informativo del sitio. Puede crear ygestionar páginas, modificar su contenido y decidir qué se publica. Tiene permisos limitados, ya que no puede administrar el sitio, ni crear usuarios o modificar temas.
Autor: Es un colaborador que genera contenido. Tiene permisos para publicar páginas y entradas, pero solo puede editar lo que él mismo ha creado.
Colaborador: Su nombre lo define. Tiene permisos para crear y editar sus propias entradas pero depende de un Editor para que sean publicadas sus colaboraciones.
Suscriptor: Es un usuario que tiene una cuenta en la página, pero no goza de privilegios, se diferencia de un visitante no registrado en que puede acceder a partes privadas del sitio que un administrador le permita.
Configuraciones básicas
Temas
Un tema en Wordpress es una plantilla que administra la apariencia visual y la estructura que se le da al sitio web de forma inicial. Un tema considera varias páginas web de demostración montadas, a elegir y modificar con sustitución de imágenes, colores y textos. Todas los temas permiten cierto grado de personalización, algunos establecen mayores limitaciones que otras.
Plugins
Los plugins son accesorios que sirven para complementar las funcionalidades del sitio, mediante la inserción de fragmentos de código a la configuración del sitio para aumentar sus posibilidades.
IMPLEMENTACIÓN
Clonación del repositorio Gitlab
El primer paso para tener el sitio prediseñado es proceder a su descarga desde el repositorio:
http://mercurio.dcaa.unam.mx/users/sign_in
Revise que ha descargado dos archivos:
- installer.php
- siteunam.zip.
Es muy importante que verifique la descarga de ambos archivos, de lo contrario la instalación no podrá realizarse.
Requerimientos
- Servidor
- Cuenta de usuario
- PHP
- MYSQL
- Verificación previa a la instalación
- Tener ubicados los archivos installer.php y siteunam.zip con el contenido del sitio.
- Tener permisos de escritura en el directorio del servidor, frecuentemente cambiados mediante el comando chmod -R 777 en línea de comandos.
- La base de datos se debe encontrar vacía y debe contar con credenciales: nombre, usuario y password de la base de datos, además del usuario y password del S.O. donde se aloja el sitio.
- La versión de PHP debe ser igual o compatible con la 7.1.30
Instalación
- Colocar los archivos installer.php y el archivo siteunam.zip en la carpeta public_html o equivalente del servidor.
- Abrir una ventana del navegador y ejecutar el instalador desde la URL donde se copiaron los archivos:
nombre_dominio/installer.php
PASO 1/4: DEPLOYMENT
En la pantalla verá tres apartados, el primero es la configuración (detección de los archivos generados por duplicator), el segundo es la validación (los requisitos para la instalación) y el tercero son las opciones (forma de extraer los archivos del ZIP).
Seleccione la opción de Validation y verifique que cumple con todos los requerimientos para la instalación.
La versión de PHP debe contar con la extensión mysql de PHP. De lo contrario aparecerá un error y no realizará la instalación.
En la siguiente pantalla aparecerá una advertencia, acerca de que el directorio debe estar vacío. Esta advertencia no afecta la instalación puesto que previamente se verificó que el directorio y la base de datos se encuentran vacíos.
En seguida hay que aceptar los términos y continuar.
El instalador lleva a cabo la extracción.
PASO 2/4: INSTALL DATABASE
- En Action debe quedar con la opción predeterminada “Connect and Remove All Data”.
- A continuación ingresar los datos de conexión que se solicitan.
- En el host se coloca la URL del servidor donde se encuentra almacenada la base de datos.
- En Database se pone el nombre de la base de datos para el uso del proyecto.
- En User se coloca el nombre del usuario con el que accedes a la base de datos y su contraseña respectiva.
Se realiza la validación presionando Test Database
Dar clic en “Next” y aparece la siguiente advertencia:
Verifique que los datos son correctos y dar clic en “OK”
PASO 3/4: UPDATE DATA
El instalador actualiza la base de datos y configura los archivos para hacerlos coincidir con los valores del nuevo sitio. Es momento de dar un nombre a su sitio, en el campo “Title” borre “Sitio Genérico” escriba el nombre deseado.
Expanda el apartado “Options” dando clic en el signo “+” para generar su administrador del sitio. Asegúrese de guardar las credenciales para poder ingresar posteriormente.
PASO 4/4: TEST SITE
Marque la opción de “Auto delete installer files after login (recommended)”, para prevenir que el instalador vuelva a ejecutarse.
Termine la instalación dando clic en el botón Admin Login
Nota: Una vez finalizada la instalación se recomienda verificar que installer.php ha sido borrado para evitar cualquier eventualidad con él.
Tabla de errores
Paso 1 de 4
Errores por falta de permisos de escritura en el directorio
Es posible que al expandirse el archivo .zip, y ejecutar la instalación el sistema operativo no conceda permisos de escritura para los directorios al considerar que son nuevos. Verifique nuevamente los permisos de escritura de forma recursiva para que todo directorio pueda ser intervenido.
Error de existencia de base de datos y/o de permisos de usuario en la base de datos
Para solucionar el error, tiene que verificar que el nombre de la base de datos existe y en caso de que exista, si el usuario tiene privilegios sobre la base de datos; en caso de que no tenga privilegios, coloque el nombre con contraseña de un usuario que tenga los permisos necesarios o darle los permisos necesarios al usuario que colocó.
Error de conexión del usuario con la base de datos
Para solucionar el error, verifique haber llenado el campo de contraseña y que la contraseña del usuario sea correcta.
Error de conexión del usuario con la base de datos por permisos
Para solucionar el problema, asegúrese que el usuario tiene los permisos necesarios en la base de datos.
PERSONALIZACIÓN
Configuración de página inicial
Existen tres Index que puede seleccionar como página de inicio.
En la página de Inicio, se encuentra el primer Index con los siguientes elementos:
- Carrusel de imágenes.
- Tarjetas con imagen, texto y una URL externa.
- Mapa de Ubicación.
El segundo Index tiene los siguientes elementos:
- Carrusel de imágenes.
- Tarjetas con imagen, texto y una URL externa.
- Entradas en forma de tarjetas.
El tercer Index tiene cuatro imágenes.
En el presente manual se aborda la explicación de la configuración de los elementos del primer Index.
Edición del carrusel de imágenes
Diríjase a la página de Inicio y seleccione “Editar con Elementor”.
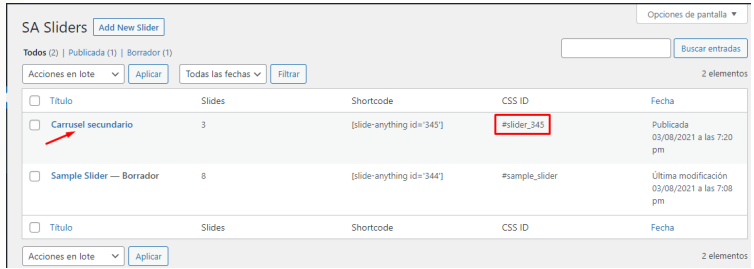
Busque un texto de la siguiente estructura y anoté el id que corresponde al identificador del carrusel.
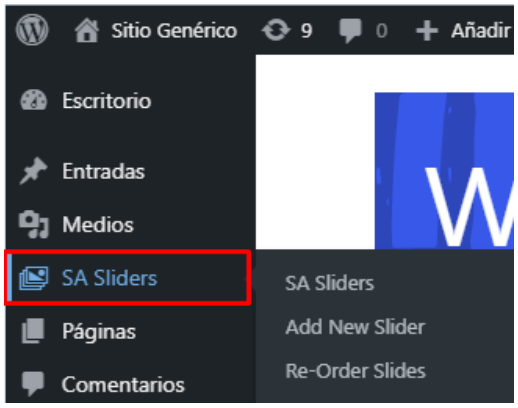
Al salir de la página, en el menú principal del lado izquierdo, seleccione SA Sliders.

Selecciona el carrusel con el ID correspondiente al de la página Inicio.

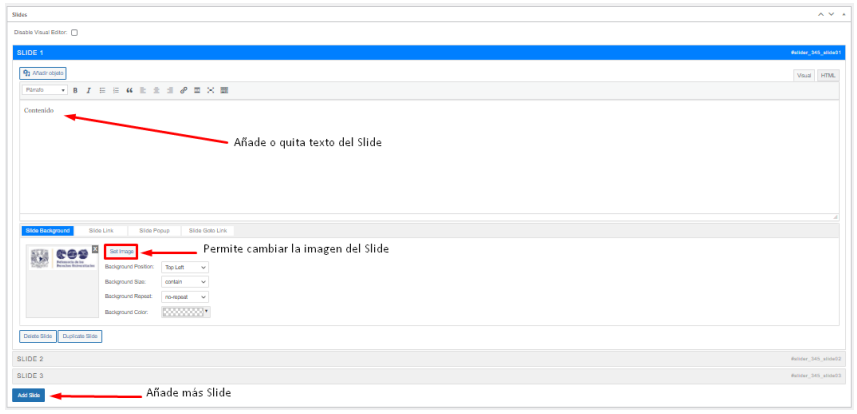
Muestra una página con múltiples opciones para la personalización del carrusel. En el apartado de Slides, permite modificar las imágenes y contenido de cada Slide; así como añadir más Slides.

Al concluir las modificaciones para guardar los cambios, da clic en “Actualizar” situado en el lado derecho de la página.

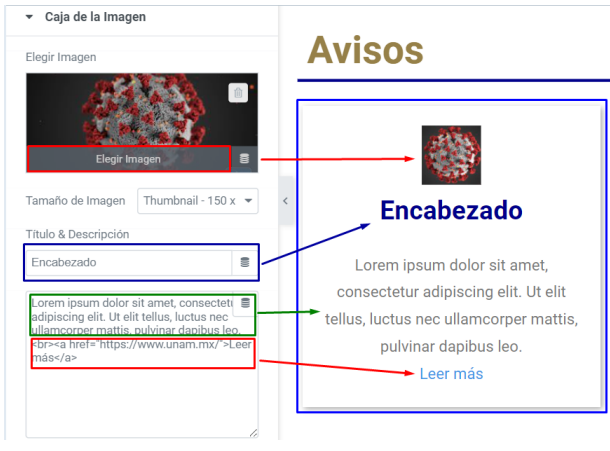
Edición de tarjetas
Diríjase a la página de Inicio y seleccione “Editar con Elementor”.
Da clic en la tarjeta que desee modificar. En el menú de “Editar Caja de la Imagen”

Da clic en Contenido para modificar la información de la tarjeta.

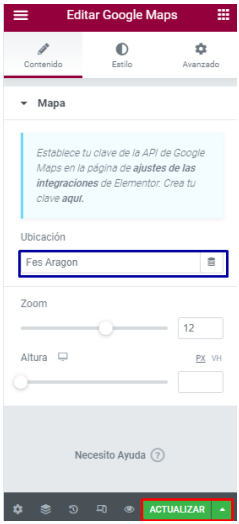
Edición de Mapa
Seleccione el mapa del que desea editar la ubicación.
En el menú del mapa, da clic en Contenido.
En el campo Ubicación escribe la dirección o el nombre del lugar para que aparezca en el mapa y da clic en Actualizar.

Plugins
Credenciales del sistema operativo en el archivo wp-config.php e instalar extensión php-pecl-ssh2
Para la realización y modificación del sitio se instalaron diversos plugins para lograr darle estilos y añadir funcionalidades. A continuación se mencionan los plugins que se le incorporaron con su respectiva funcionalidad.
Plugins utilizados:
- Child Theme Configurator:
Este plugin le permitirá crear subtemas a través de un formulario donde podrá determinar las características que tendrá. - One Click Accessibility:
El complemento le ayudará a que su sitio web sea más accesible. - Yoast SEO:
Permite gestionar el SEO de una manera óptima para lograr un mejor posicionamiento en los motores de búsqueda. - Simple Sitemap
Genera un mapa de sitio HTML que puede ser incrustado en una página. Además de permitir al visitante navegar a través de su sitio de forma alterna, beneficia el posicionamiento SEO. - Contact Form 7:
Permite gestionar múltiples formularios de contacto, personalizar el formulario y el contenido de los correos electrónicos de manera sencilla mediante un simple marcado. El formulario es compatible con envíos por Ajax, CAPTCHA, filtrado de spam de Akismet, etc. - ReCaptcha v2 for Contact Form 7:
Permite añadir un ReCaptcha a un formulario realizado con el plugin Contact Form 7. - Slide Anything - Responsive Content / HTML Slider and Carousel:
Permite crear carruseles y controles deslizantes táctiles y receptivos, donde el contenido de cada diapositiva puede ser imágenes, texto, HTML e incluso códigos cortos. - Elementor:
Es un maquetador web que permite implementar diseños y múltiples widgets de Wordpress y externos. - Blogmentor:
Es un complemento del maquetador de Elementor que permite insertar entradas en determinadas secciones en páginas de entradas. - The Plus Addons for Elementor:
Es un complemento del maquetador Elementor que permite añadir más widgets, interfaces de usuario y más de 18 plantillas. - Duplicator:
Este plugin permite mover, clonar o migrar un sitio Wordpress entre dominios o alojamientos sin dificultades. Puede ocuparse para realizar copias de seguridad del sitio.
Modificación de estilos
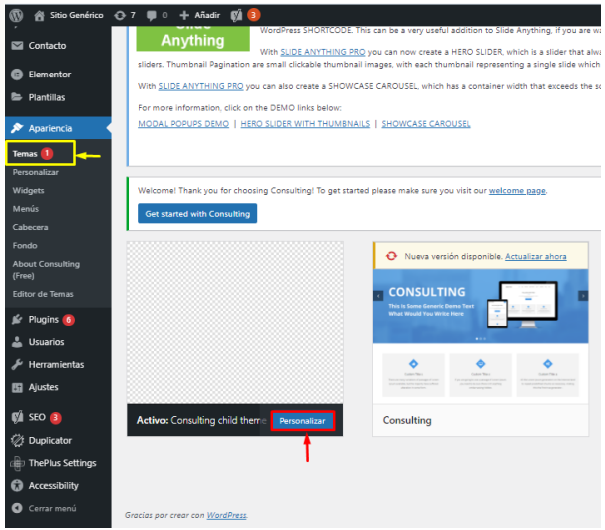
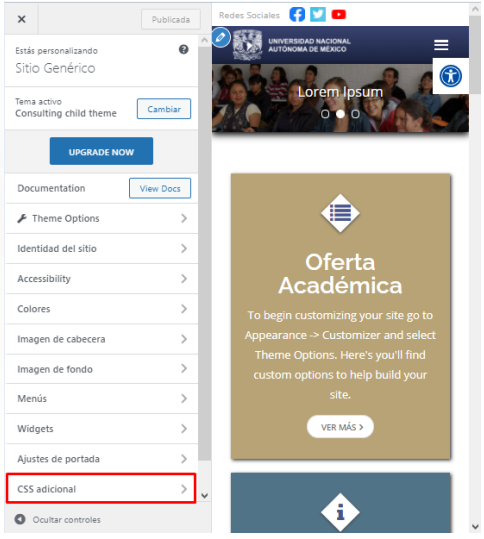
Para aplicar estilos personalizados a las páginas del sitio web puede agregar reglas de estilos CSS, para hacerlo diríjase a Apariencia y seleccione Temas. Le aparecerá la siguiente pantalla en donde dará clic en “Personalizar” el tema que esté ocupando.

Se abrirá la siguiente pantalla con un menú para personalizar del lado izquierdo y selecciona la sección de “CSS adicional” encontrada en la parte inferior del menú.

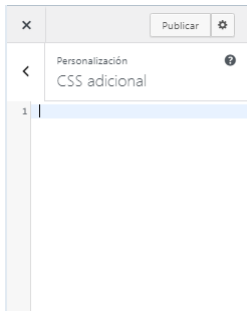
Al darle clic, muestra el siguiente apartado donde podrá colocar sus estilos para personalizar su sitio.

Añadir temas
Es necesario contar con las credenciales del sistema operativo en el archivo wp-config.php y tener instalada la extensión php-pecl-ssh2
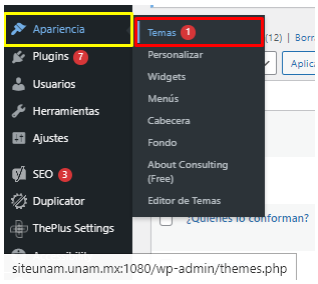
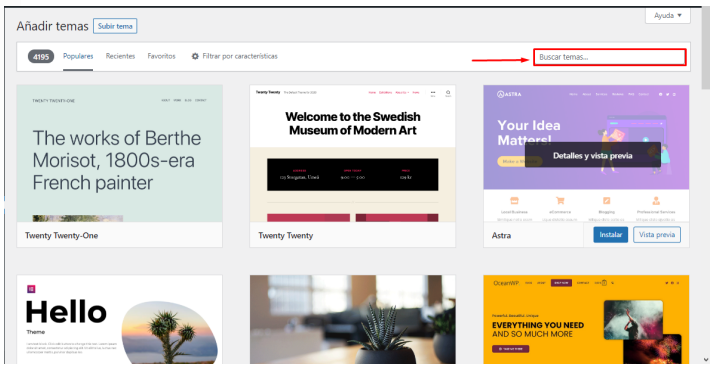
Para añadir temas, existe un menú del lado izquierdo donde aparecen distintas herramientas que puede usar para la modificación del sitio web. Diríjase a “Apariencia” y seleccione “Temas” como se muestra en la siguiente imagen.

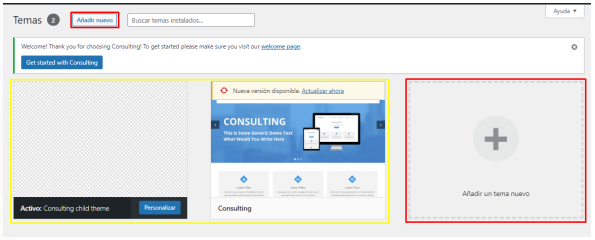
En la página se muestran los temas instalados y las opciones para añadir un nuevo tema. En el recuadro color amarillo de la siguiente imagen, se muestran los temas instalados, creados y el tema activo; los recuadros color rojo indican los botones para añadir un tema nuevo.
Para añadir un tema, haga clic en “Añadir nuevo” en la parte superior izquierda o haga clic en el recuadro de “Añadir un tema nuevo” que se encuentra a lado de los temas instalados

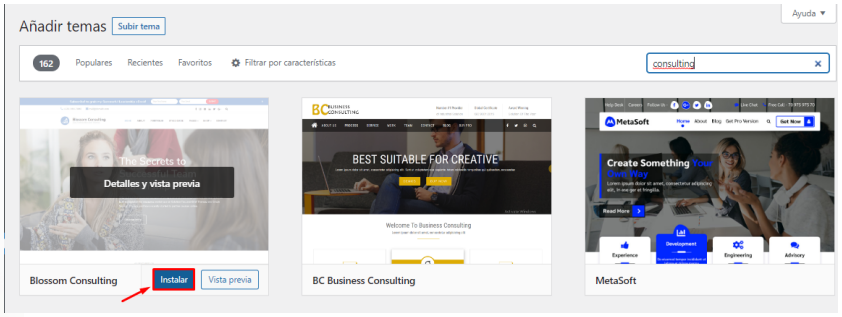
En la página se muestran los temas “Populares”, puede visualizar las opciones de “Recientes”, “Favoritos” o “Filtrar por características”. En caso de tener el nombre del tema, ingréselo en “Buscar temas…”

Se mostrarán los temas relacionados con la búsqueda que ingresó. Sitúese en el tema de su interés y haga clic en “Instalar”.

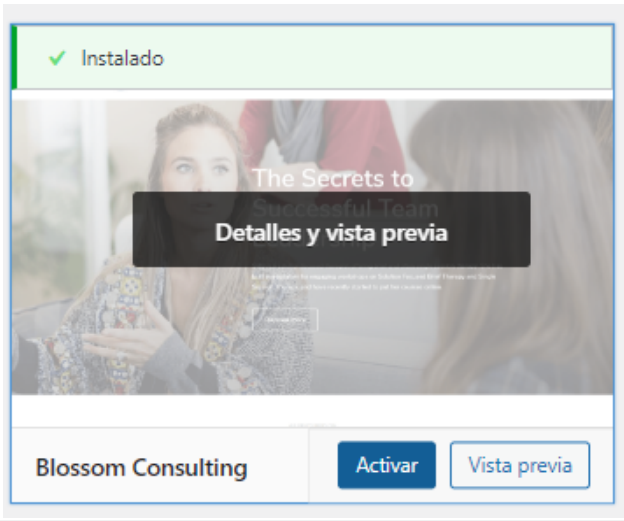
Haga clic en “Activar” para que el tema se muestre en su sitio web.

SEO
SEO se refiere a las acciones para mejorar la visibilidad de los sitios web en resultados de búsqueda.
Las técnicas SEO sirven para optimizar un sitio siguiendo las recomendaciones de Google, el objetivo final siempre es mejorar la experiencia de usuario. Yoast SEO es un plugin con la finalidad de ayudar a estos sitios a posicionarse de forma orgánica en los motores de búsqueda.
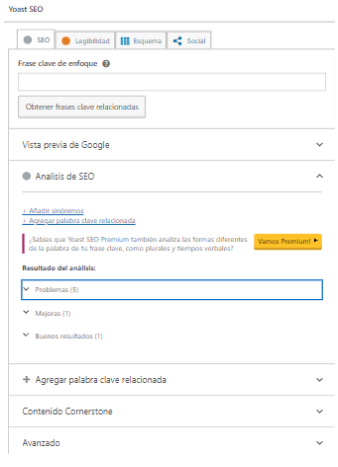
Al crear o editar una página, en la parte inferior se encuentran las herramientas Yoast SEO. Tiene cuatro pestañas.
- En la pestaña SEO, muestra la vista previa en Google, el análisis SEO (muestra problemas a corregir y mejoras a realizar en la página), agregar palabras claves (solo con Yoast SEO Premium), contenido cornerstone (contenido piedra angular) y avanzado.

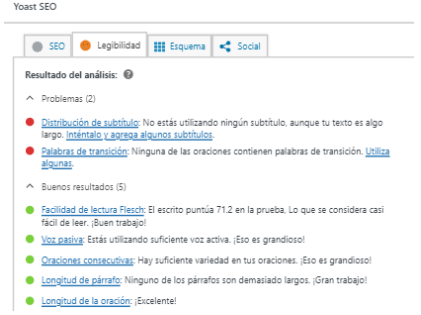
- En la pestaña Legibilidad muestra el análisis del contenido de la página, en donde se recomienda solucionar los problemas para tener una página legible y tenga un buen posicionamiento en los navegadores.

- En la pestaña de Esquema se elige el tipo de página que es.
- En la pestaña de Social elige qué imagen, el título y la descripción de cómo va a aparecer en la red social de Facebook y Twitter.
Editor Gutenberg
Es un constructor visual para todo el contenido que genere en la plataforma, sirve para la creación y publicación de sitios de WordPress, que tiene como objetivo revolucionar toda la experiencia de publicación. Se centra en una nueva experiencia de edición al ser el editor de bloques.
Al añadir una nueva página, se agrega el contenido por defecto en el Editor de Gutenberg ya que es el predeterminado por Wordpress. Gutenberg consta de diferentes bloques de contenido que se pueden insertar en la plataforma.
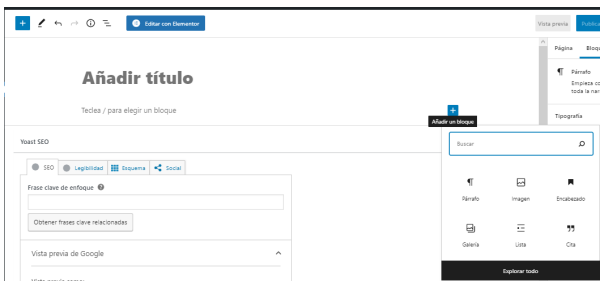
Para añadir un nuevo bloque es pulsando el botón de “+” en el que le mostrará distintas opciones del contenido que puede insertar.

Para conocer todas las opciones que brinda el editor pulse el botón de “Explorar todo”.
Editor Elementor
Elementor es un plugin que dispone de una versión gratuita y de una versión Pro. Se encuentra encuadrado dentro de lo que se conoce como constructor visual de Wordpress. Permite ir construyendo el sitio en tiempo real mediante la técnica de arrastrar y soltar bloques a lo largo de una página en blanco. Es un constructor visual Open Source que permite modificar el código fuente para adaptarlo a las necesidades, es compatible con una gran variedad de plantillas personalizadas y reutilizables, que además se pueden exportar e importar de diferentes proyectos, cuenta con multitud de widgets que se pueden configurar y distribuir por toda la página.
Importante: Es requisito que el tema en uso tenga definido el ancho completo, o no funcionará correctamente con el plugin.
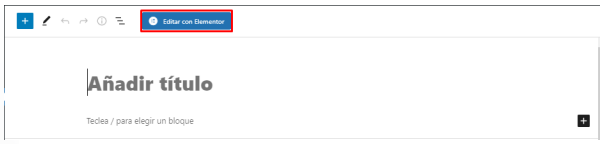
Al crear una página el editor predeterminado es Gutenberg; para cambiarlo por Elementor vaya a la parte superior y encontrará un botón que dice “Editar con Elementor”. Es importante que la plantilla sea fullwidth de lo contrario Elementor no funcionará, obligando al usuario a volver atrás, a seleccionar el tipo de página, guardar y volver a editar.

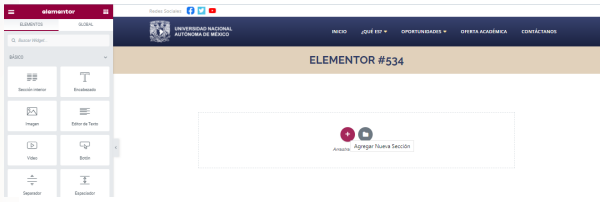
Mostrando la siguiente pantalla. Del lado izquierdo aparece un menú con todos los elementos que puede agregar a la página del sitio y en la parte central indica que debe arrastrar los elementos para poder colocarlos; para añadir nuevos bloques oprima el botón “+”.

Puede explorar todos los elementos que Elementor le da para añadir a su página, si no encuentra el que necesita, puede buscar el plugin compatible con Elementor que realice la acción deseada.
Respaldos de seguridad con Duplicator
Duplicator es un plugin de Wordpress que permite copiar el proyecto de Wordpress para instalarlo en otro servidor. Es muy útil para realizar copias de seguridad. Para realizar una copia del proyecto, los pasos son los siguientes:
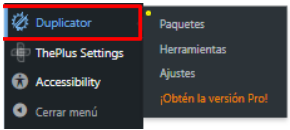
- En el menú del lado izquierdo aparece una opción “Duplicator”. Da clic en “Duplicator” o en “Paquetes” de “Duplicator”.

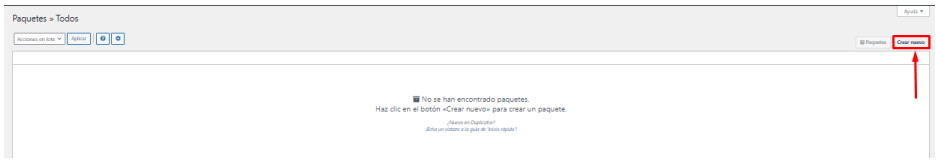
- Aparecerá la página de los paquetes Duplicator. En la parte superior derecha hay una opción de “Crear nuevo”. De clic en esa opción.

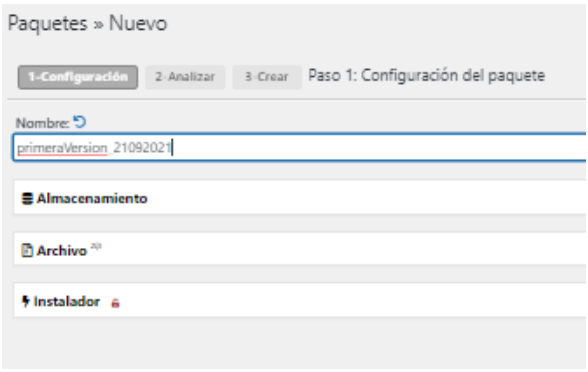
- Llene el campo “Nombre” y deje los demás campos con el llenado predeterminado.

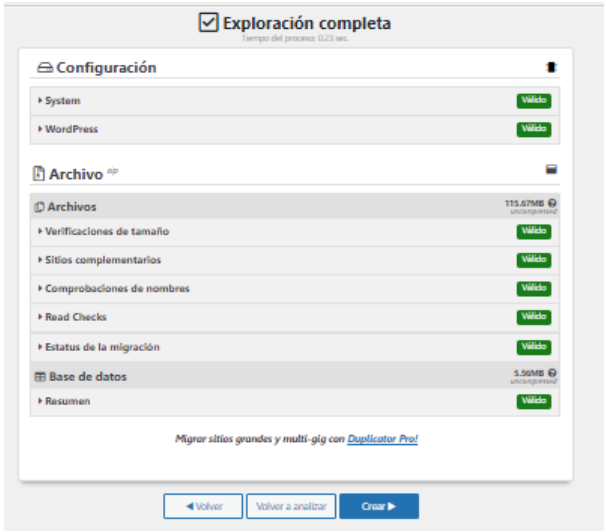
- De clic en “Siguiente” y aparecerá el análisis del sistema, todos los apartados deben aparecer como “Válido” para continuar con la copia del proyecto. Da clic en “Crear” para continuar con el proceso.

REFERENCIAS
CMS, Wordpress
Mayor, A. C. (2014). CMS, LMS y LCMS. Definición y diferencias. 23/10/21, de Centro de
Comunicación y Pedagogía Sitio web:
http://www.centrocp.com/cms-lms-y-lcms-definicion-y-diferencias/
Wordpress
Luna, A. C. (2017). Creación de páginas web con Wordpress. ICB Editores.
https://books.google.com.mx/
Versiones, Wordpress
https://es-mx.wordpress.org/download/releases/
Tipos de usuario, Wordpress
https://www.donwordpress.com/blog/utilidades/usuarios-de-wordpress
Temas, Wordpress
https://rafarjonilla.com/que-es/plantilla-wordpress/
Plugins, Wordpress
https://www.hostinger.mx/tutoriales/que-es-plugin-wordpress
Hacer que WordPress no solicite datos de conexión al instalar plugins
http://seoaldia.com/
Editor Gutenberg
https://www.webempresa.com/blog/editor-wordpress-gutenberg-caracteristicas-primeros-pasos.html
Editor Elementor
https://wpnovatos.com/elementor-maquetador-visual-wordpress/

